React Scrollbar Is Visible . a scroll bar has two main components: Let say you need to know whether a scroll bar exist on a page. the following approach may work for you: if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. You could set an event listener for onscroll and check window.scrolly. That’s the virtual scrolling core principle in a nutshell. if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves). detect scroll bar existence in react. each time the user scrolls out of the set of visible items, the content is rebuilt: New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc.
from onaircode.com
Let say you need to know whether a scroll bar exist on a page. That’s the virtual scrolling core principle in a nutshell. detect scroll bar existence in react. New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. You could set an event listener for onscroll and check window.scrolly. each time the user scrolls out of the set of visible items, the content is rebuilt: the following approach may work for you: a scroll bar has two main components: A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves). if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the.
React Custom Scrollbar Components OnAirCode
React Scrollbar Is Visible detect scroll bar existence in react. a scroll bar has two main components: each time the user scrolls out of the set of visible items, the content is rebuilt: That’s the virtual scrolling core principle in a nutshell. if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. detect scroll bar existence in react. Let say you need to know whether a scroll bar exist on a page. the following approach may work for you: New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. You could set an event listener for onscroll and check window.scrolly. A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves).
From codesandbox.io
reactsmoothscrollbar examples CodeSandbox React Scrollbar Is Visible A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves). each time the user scrolls out of the set of visible items, the content is rebuilt: That’s the virtual scrolling core principle in a nutshell. if you have different pages and, for all of them, you want to. React Scrollbar Is Visible.
From dxobxcjmf.blob.core.windows.net
Scrollbar React Native at David Crawford blog React Scrollbar Is Visible the following approach may work for you: A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves). Let say you need to know whether a scroll bar exist on a page. New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. if you. React Scrollbar Is Visible.
From www.youtube.com
How to customize scroll bar in ReactJS reactcustomscrollbars YouTube React Scrollbar Is Visible detect scroll bar existence in react. if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. That’s the virtual scrolling core principle in a nutshell. You could set an event listener for onscroll and check window.scrolly. Let say you need to know whether. React Scrollbar Is Visible.
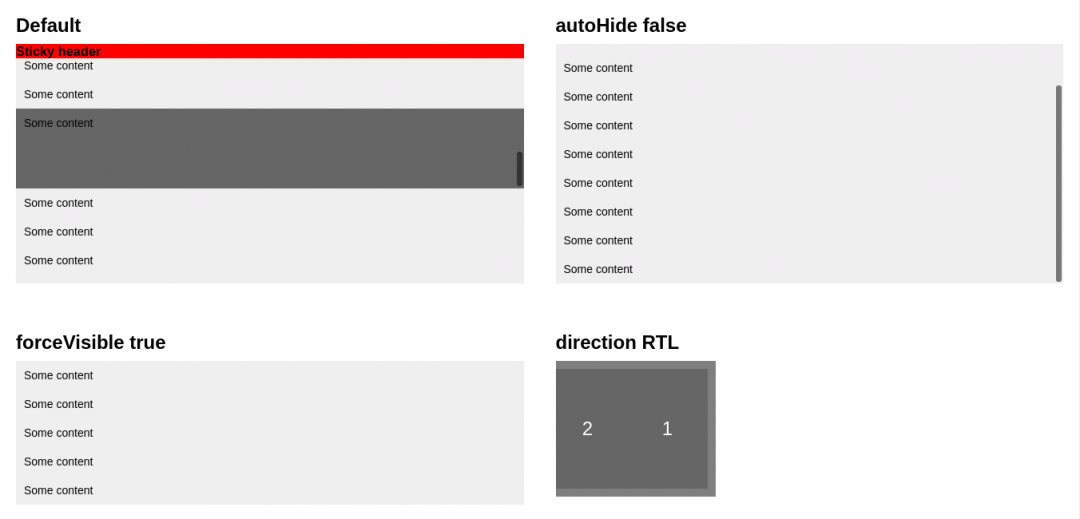
From devcodef1.com
How to Make Scrollbar Visible with simplebarreact React Scrollbar Is Visible if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. New items are fetched and rendered, old ones are destroyed, padding elements. React Scrollbar Is Visible.
From morioh.com
How to Build an Onhover Custom Scrollbar in React React Scrollbar Is Visible New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. Let say you need to know whether a scroll bar exist on a page. the following approach may work for you: detect scroll bar existence in react. if you don't want to show a scrollbar when the content isn't scrollable, you can. React Scrollbar Is Visible.
From portfolio-amanhimself.vercel.app
How to create a custom scrollbar with React Native Animated API by Aman React Scrollbar Is Visible You could set an event listener for onscroll and check window.scrolly. each time the user scrolls out of the set of visible items, the content is rebuilt: detect scroll bar existence in react. if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for. React Scrollbar Is Visible.
From github.com
gmscrollview divs increase their height endlessly when visible React Scrollbar Is Visible You could set an event listener for onscroll and check window.scrolly. detect scroll bar existence in react. if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. each time the user scrolls out of the set of visible items, the content is rebuilt: Let say you. React Scrollbar Is Visible.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Scrollbar Is Visible Let say you need to know whether a scroll bar exist on a page. That’s the virtual scrolling core principle in a nutshell. the following approach may work for you: detect scroll bar existence in react. each time the user scrolls out of the set of visible items, the content is rebuilt: You could set an event. React Scrollbar Is Visible.
From www.skypack.dev
Skypack React Scrollbar Is Visible detect scroll bar existence in react. if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. Let say you need to know whether a scroll bar exist on a page. the following approach may work for you: a scroll bar has two main components: You. React Scrollbar Is Visible.
From www.youtube.com
React Full Page Scroll With Custom Scrollbar [2022] YouTube React Scrollbar Is Visible each time the user scrolls out of the set of visible items, the content is rebuilt: a scroll bar has two main components: That’s the virtual scrolling core principle in a nutshell. the following approach may work for you: New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. A thumb (this. React Scrollbar Is Visible.
From www.delftstack.com
Implement Scrollbar Feature in React Delft Stack React Scrollbar Is Visible if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. detect scroll bar existence in react. New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. the following approach may work for you: if you have. React Scrollbar Is Visible.
From cecuraan.blob.core.windows.net
React Scrollbar Js at Mollie Davis blog React Scrollbar Is Visible a scroll bar has two main components: Let say you need to know whether a scroll bar exist on a page. That’s the virtual scrolling core principle in a nutshell. if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. A thumb (this. React Scrollbar Is Visible.
From codesandbox.io
reactscrollbar examples CodeSandbox React Scrollbar Is Visible a scroll bar has two main components: A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves). New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. Let say you need to know whether a scroll bar exist on a page. the following. React Scrollbar Is Visible.
From www.youtube.com
How To Make A Nicer Scrollbar In ReactJS YouTube React Scrollbar Is Visible That’s the virtual scrolling core principle in a nutshell. if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. a scroll bar has two main components: each time the user scrolls out of the set of visible items, the content is rebuilt: Let say you need. React Scrollbar Is Visible.
From github.com
Horizontal scroll bar always visible and not working · Issue 246 React Scrollbar Is Visible if you have different pages and, for all of them, you want to hide scrollbar, this is also an equally useful. That’s the virtual scrolling core principle in a nutshell. You could set an event listener for onscroll and check window.scrolly. New items are fetched and rendered, old ones are destroyed, padding elements are recalculated, etc. a scroll. React Scrollbar Is Visible.
From github.com
GitHub BosNaufal/reactscrollbar The Simplest Scroll Area Component React Scrollbar Is Visible A thumb (this piece you click and drag to scroll) and a track (the space within which the thumb moves). if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. the following approach may work for you: detect scroll bar existence in. React Scrollbar Is Visible.
From www.youtube.com
🤩Smooth Scrolling in React with Smoothscrollbar YouTube React Scrollbar Is Visible a scroll bar has two main components: the following approach may work for you: each time the user scrolls out of the set of visible items, the content is rebuilt: You could set an event listener for onscroll and check window.scrolly. That’s the virtual scrolling core principle in a nutshell. detect scroll bar existence in react.. React Scrollbar Is Visible.
From github.com
GitHub hmmgo/reactfloatingscrollbar React Floating Scrollbar React Scrollbar Is Visible if you don't want to show a scrollbar when the content isn't scrollable, you can still prevent the layout shift by making room for the. each time the user scrolls out of the set of visible items, the content is rebuilt: You could set an event listener for onscroll and check window.scrolly. detect scroll bar existence in. React Scrollbar Is Visible.